从这一节开始,我们将从零开始打造我们的chrome插件工具库,第一节我们将讲一下插件开发的基础知识并构建一个简单但却很实用的插件,在构建之前,我们先简单的了解一下插件以及插件开发的基础知识。

一、插件是什么?
插件是遵循一定规范的应用程序接口编写出来的程序,而chrome插件则是运行在Chrome浏览器上的小程序,能帮我们解决一下工作学习中一些重复繁琐的事情。二、插件的基础知识
对于chrome插件来说,最核心的应该是manifest.json这个配置文件了,利用它我们可以定义在什么时机在什么网页执行什么脚本,有一些什么行为,下面先看一下manifest.json的格式:{
// 扩展名称
"name": "MyExtension",
// 版本。由1到4个整数构成。多个整数间用"."隔开
"version": "1.0",
// manifest文件版本号。Chrome18开始必须为2
"manifest_version": 2,
// 描述。132个字符以内
"description": "",
// 扩展图标。推荐大小16,48,128
"icons": {
"16": "image/icon-16.png",
"48": "image/icon-48.png",
"128": "image/icon-128.png"
},
// 语言
"default_locale": "en",
// 地址栏右侧图标管理,含图标及弹出页面的设置等
// 建议至少保留一个设置,不然扩展图标是暗的
"browser_action": {
"default_icon": "image/icon-128.png",
"default_title": "My Message",
"default_popup": "html/browser.html"
},
// 地址栏最后附加图标。含图标及行为等
"page_action": {
"default_icon": "image/icon-48.png",
"default_title": "My Test",
"default_popup": "html/page.html"
},
// 主题,用于更改整个浏览器的外观
"theme": {},
// 指定扩展需要跳转到的URL
"app": {},
// 指定扩展进程的background运行环境及运行脚本
"background": {
"scripts": [
"lib/jquery-3.3.1.min.js",
"js/background.js"
],
"page":"html/background.html"
},
// 替换页面
"chrome_url_overrides": {
"pageToOverride": "html/overrides.html"
},
// 指定在web页面运行的脚本/插入的css及运行/插入时机
"content_scripts": [{
"matches": ["https://www.baidu.com/*"],
"css": ["css/mystyles.css"],
"js": ["lib/jquery-3.3.1.min.js", "js/content.js"],
"run_at": "document_idle"
}],
// 安全策略
"content_security_policy": "",
"file_browser_handlers": [],
// 扩展的官方主页
"homepage_url": "http://xxx",
// 插件在隐私模式下的配置
"incognito": "spanning",
// 用户操作意图描述
"intents": {},
// 扩展唯一标识。不需要人为指定
"key": "",
// 扩展所需chrome的最小版本
"minimum_chrome_version": "1.0",
// 消息与本地处理模块映射
"nacl_modules": [],
// 是否允许脱机运行
"offline_enabled": true,
// ominbox即地址栏。用于响应地址栏的输入事件
"omnibox": {
"keyword": "myKey"
},
// 选项页。用于在扩展管理页面跳转到选项设置
"options_page": "aFile.html",
// 申请权限
"permissions": [
"https://www.baidu.com/*",
"background",
"tabs"
],
// 扩展。可调用第三方扩展
"plugins": [{
"path": "extension_plugin.dll",
"public": true
}],
// 指定所需要的特殊技术。目前只支持"3D"
"requirements": {},
// 自动升级
"update_url": "http://path/to/updateInfo.xml",
// 指定资源路径,为String数组
"web_accessible_resources": []
}
这么多?先写段代码压压惊,真的别被吓着了,虽然可用的属性有这么多,但是常用的就那么几个,我们一个个看一下:
1、name 扩展名称。
2、version 插件的版本。
3、manifest_version manifest配置文件版本。
4、description 对于插件功能的描述。
5、icons 插件的图标 可以为插件找一个好看的图标。
6、browser_action 可以定义插件的图标,点击插件时弹出的页面,以及插件的标题,建议始终保留一个,直接不设置这个属性图标会是灰色的,设置了后才会亮起来。
7、background 背景页,扩展进程的背景运行环境,可以拦截修改请求等等。
8、content_scripts 内容脚本,可以指定在什么时机向什么页面插入什么脚本或者css资源
9、permissions 权限申请项,比如存储权限storage,请求拦截权限webRequest, webRequestBlocking等等。
在了解了这些基础知识之后,剩下的工作就是按照我们想要实现的实际功能,编写代码就好了,下面我们正式开始编写我们的第一个chrome插件开发,由于是第一个插件,虽然功能很简单,但是我们也要给他取一个响亮的名字“插件终结者”,怎么个终结法,且听我们一一道来。
当然,作为程序员的我们肯定不能被这小小的弹窗难住,然后我们做了第一次尝试,打开开发者工具,找到弹窗所在的节点,移除掉,但是当我们滚动的页面的时候那该死的弹框又出现了,说明有代码在监听弹窗节点,当不存在的时候直接新加一个。接着我们做了第二次尝试,既然你不让我移除节点,那我们不移除了,同样的找到弹窗节点,添加样式:1、display: none!important;
使用!important的目的是为了提升样式的优先级,让弹窗始终不可见,在写入了这个样式后,弹窗就隐藏了,而且滚动的时候也不会再出现,但是当我们看其他章节或者刷新页面的时候那恼人的弹框又出来了,能不能自动处理隐藏呢?

css代码:
.gitbook-plugin-modal {
display: none!important;
}
manifest配置文件:
{
"name": "PopBlock",
"version": "1.0",
"manifest_version": 2,
"description": "移除闹人的弹框",
"browser_action": {
"default_title": "PopBlock"
},
"content_scripts": [{
"matches": ["http://webpack.wuhaolin.cn/*"],
"css": ["css/popup.css"],
"run_at": "document_end"
}]
}
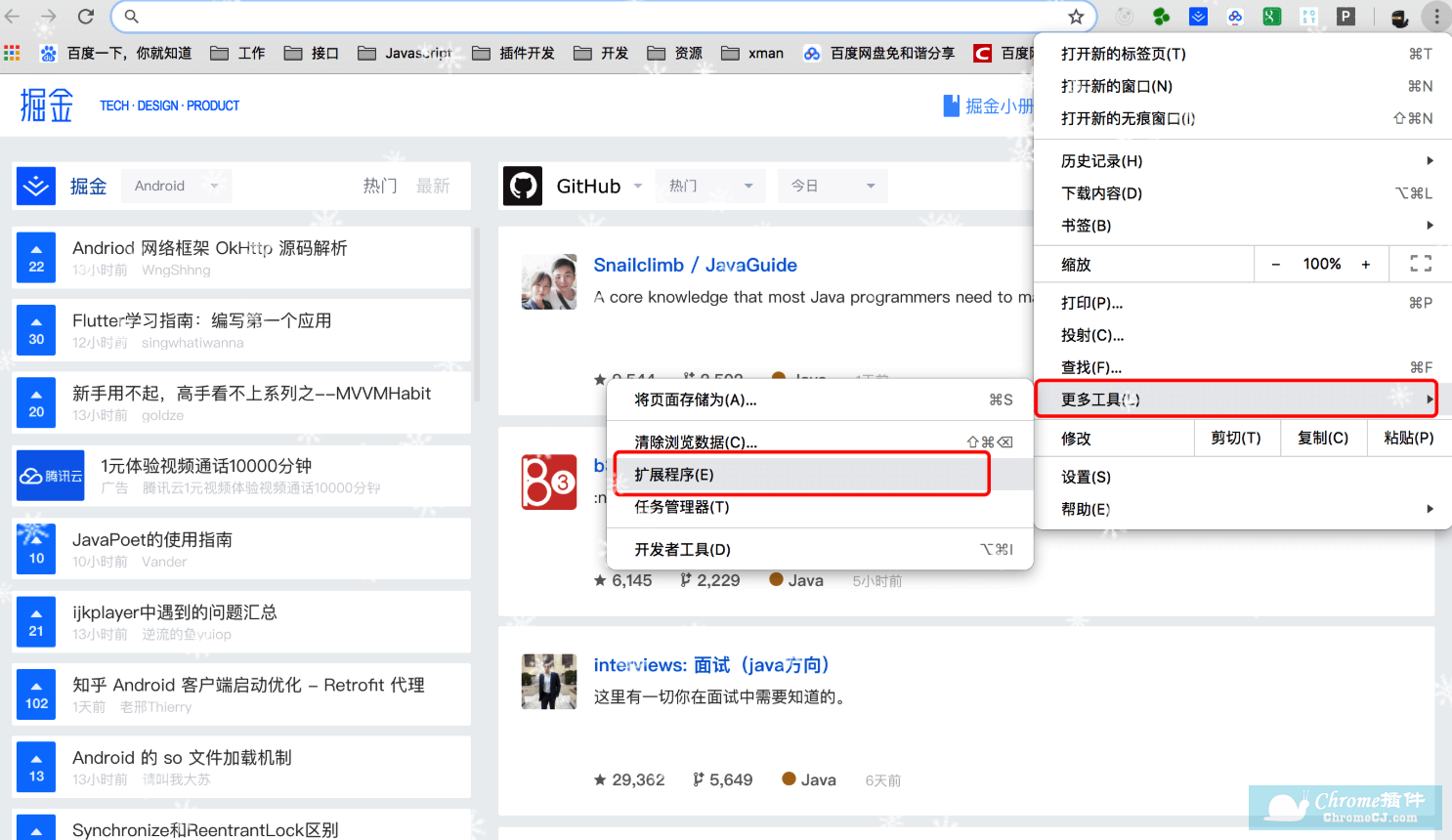
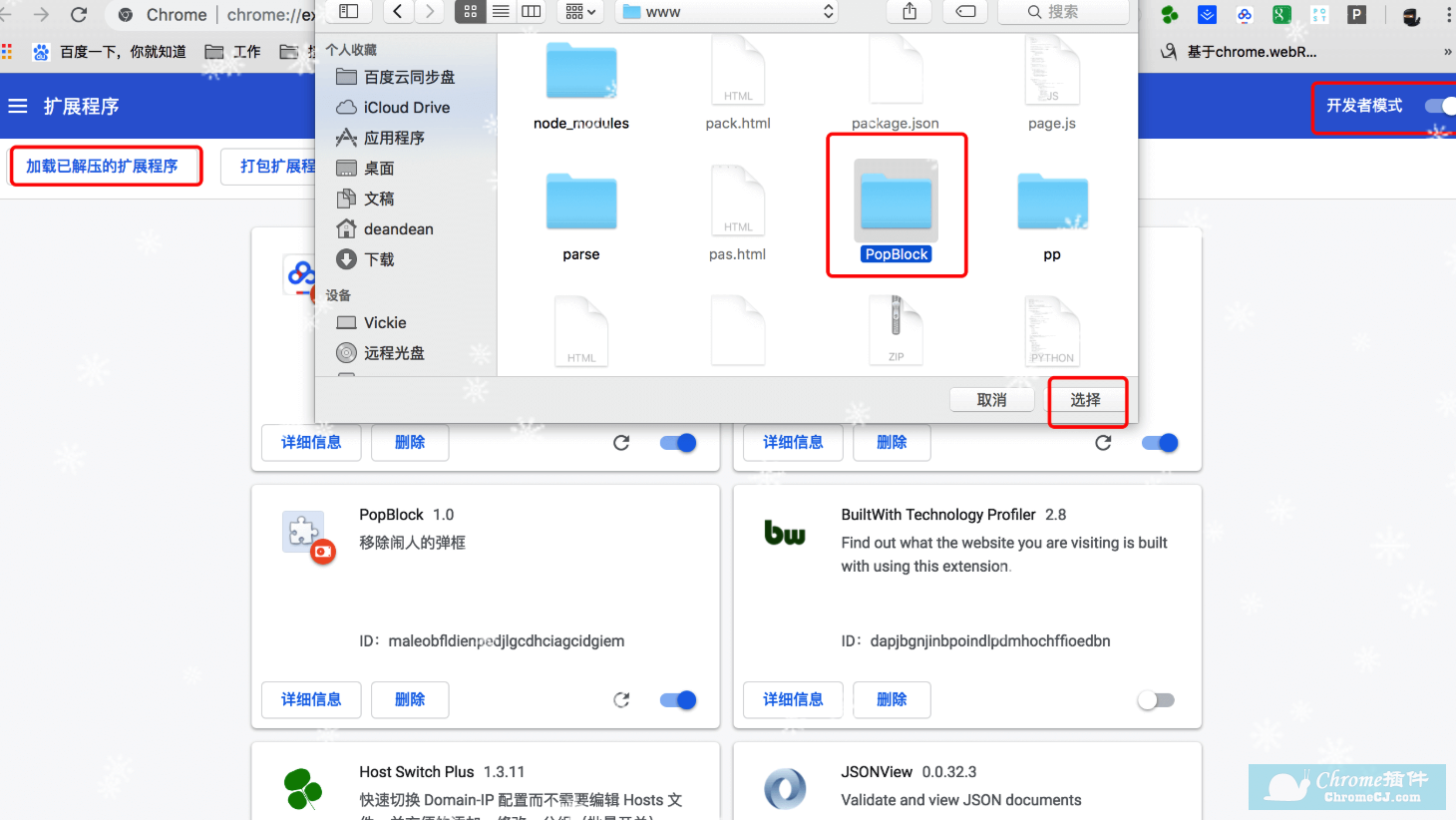
这个并没有添加图标,可以自行添加,然后我们用chrome浏览器开发者模式加载我们编写的插件,会发现再也不会有烦人的弹窗干扰我们的视线了。

本节的内容到此就结束了,在这个系列中,我尽量会和大家一起编写一些比较实用的插件,请期待后面的文章吧。
文章转自:https://www.deanhan.cn/chrome-plugin-tools-1.html
查看更多


 4.0 分
4.0 分





 3.3 分
3.3 分



 2.5 分
2.5 分

