Sparkle开发背景
如果你想要创建网站可是又不擅长设计、代码等等,那么Sparkle可以帮你。如果你一直对做网站没有信心,Sparkle 可以改变你的看法。 Sparkle 是一款强大的可视化网站制作工具,可用来制作作品,甚至公司和客户的网站,无需烦扰的过程即可制作开箱即用的华丽网站。Sparkle最初由Andy创建,后交于Sparkle项目在GitHub上开发和维护 ,它被数千种应用程序使用。Sparkle可以帮助web开发者非常方便地设计web页面,同时对于新手而言也更加容易上手,是web设计者不可多得的网页设计工具,而且是一款适合所有人的现代视觉网站设计工具。
Sparkle简介
Sparkle是Mac上强大的可视化网页设计工具,其最大的特点就是零代码的可视化设计方式,让我们可以像画图一样设计开发网站,无需任何的编码,并且支持响应式网站设计,支持各种移动设备和栅格设计模型,完全称得上是一款现代的网页开发工具,简单易用,功能上非常的强大,因此也获得了苹果MAS的新品推荐。Sparkle结合了一体化方法,可理解的界面以及专注于生产高性能和搜索引擎优化的网站。使用Sparkle创建您网站简单、直观且有趣,拖放和高度可视化的界面使您可以完全自由地在页面上放置元素。

Sparkle的特性:
1、开源
Sparkle是在许可的MIT许可下可用的开源软件,由Sparkle项目在GitHub上开发,并得到了许多有价值的贡献者的帮助。
2、现代
Sparkle与最新的Apple技术保持同步:它使用ARC和Auto Layout,支持macOS版本10.7到10.11和Xcode 5.0到7.0。
3、安全
支持Sparkle自己的EdDSA签名以及Apple Code Signing,用于超安全更新。Sparkle还支持在安全位置进行安装的身份验证。目前正在开发对沙盒的支持。
4、灵活
您的应用程序中不需要代码,但也提供深度委托支持以实现最大程度的自定义。开发人员可以使Sparkle完全按照他们的需要工作,用户可以根据自己的喜好使Sparkle工作。
5、自动
真正的自我更新, 用户无需任何工作。用户还可以选择在后台静默下载和安装所有更新。
6、无缝
使用了您自己的品牌、图标和应用程序名称 ,没有提到Sparkle。适用于任何macOS应用程序,无论是使用Cocoa、Qt、Xamarin等。

Sparkle使用方法
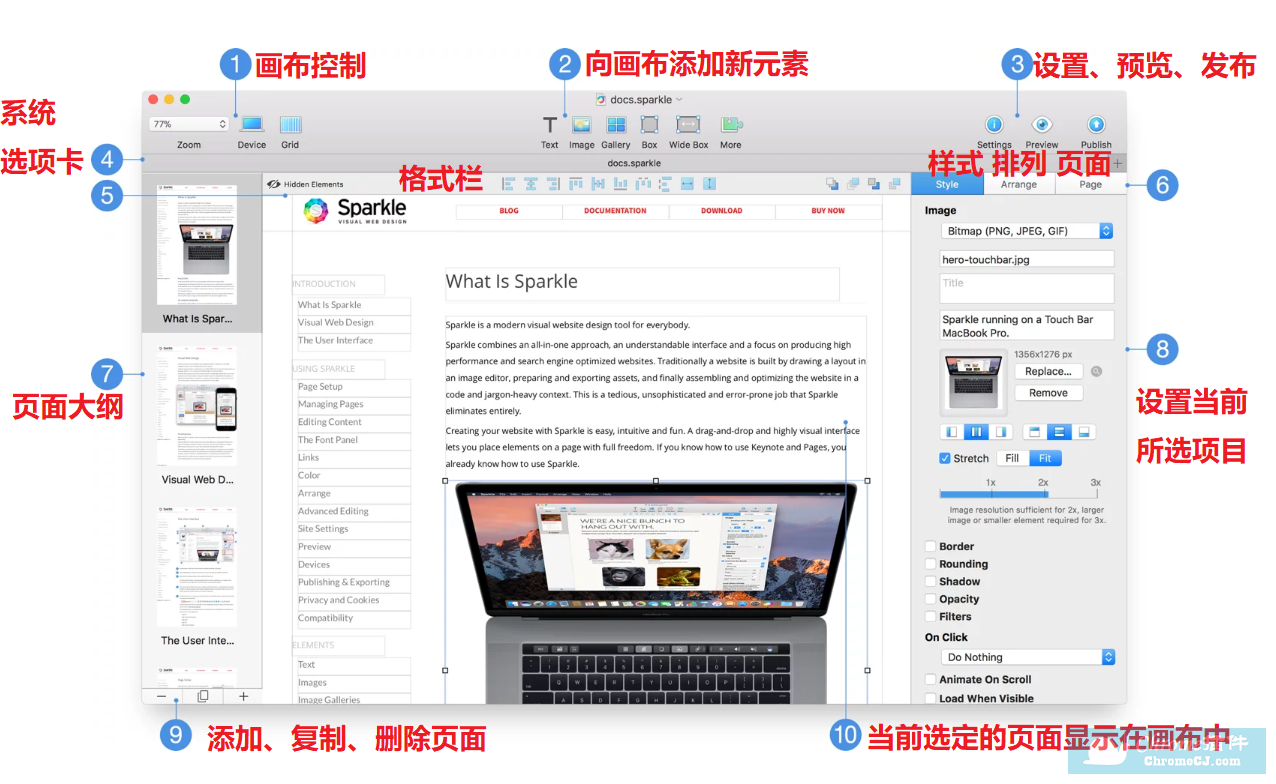
1、在官网/AppStore下载并安装 Sparkle, Sparkle界面如下:

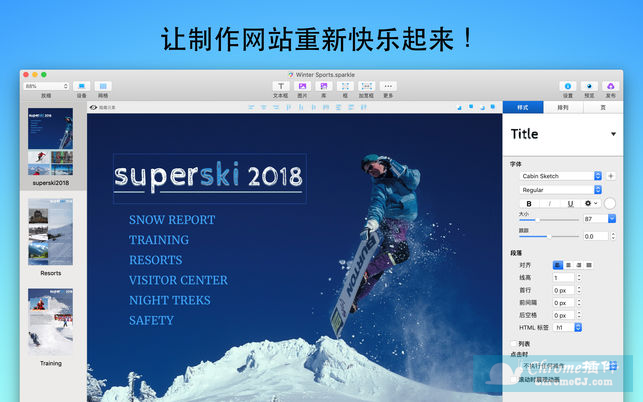
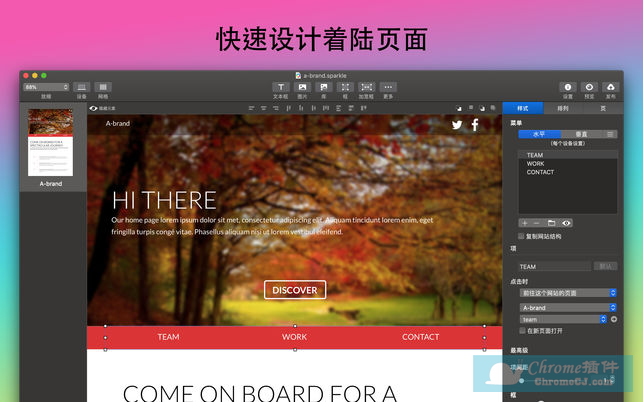
2、使用Sparkle 你可以几分钟即做成着陆页面, 快速测试可行性;将精力集中在内容和布局上; 快速迭代功能完善的站点设计。Sparkle 将你的设计变成真实的网站,无需了解代码和术语。 你不需要会写代码或了解 web 编程概念,Sparkle 帮你打理一切。

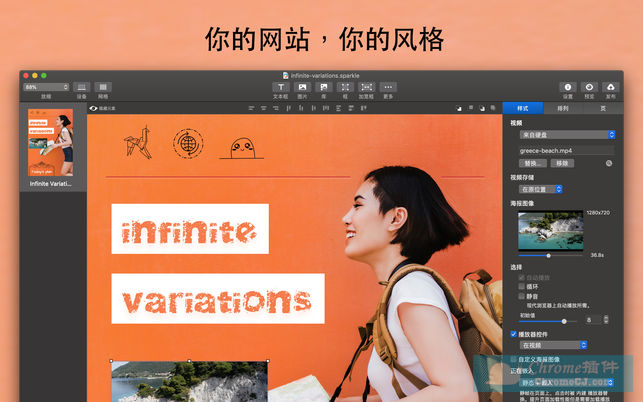
3、你还可以制作媒体丰富的网站,你可以快速添加图库、视频、音频、地图、社交按钮和可下载文件,支持网络字体、retina 图像和动画效果,成品质量惊人。直观设置联络表单。 默认线框外观,制作过程中可与他人共享。
4、Sparkle 的自由布局功能让你可以不受死板的页面和模板结构限制。
5、 你可以实时预览,一键发布。

Sparkle可以激发你的想象力,不管用它一站式设计网页、还是创建网站,都是非常不错的选择。
Sparkle联系方式
官网:https://sparkleapp.com/
GitHub:https://github.com/sparkle-project/Sparkle


 4.6 分
4.6 分


 4.5 分
4.5 分















 3.4 分
3.4 分