Sourcegraph插件开发背景
众所周知,开源代码库向来都是程序员们的金矿,但是如何从中选择出合适的代码并且学会使用它们可是非常需要技巧的。GitHub作为一款基于Git的代码管理工具和协同工具是很优秀的,然而作为代码浏览和搜索工具,就和IDE差的很远了。我们之前也有介绍过一些github插件,而今天我们介绍的这款chrome插件简直就是码农的必备插件。它可以让你像 IDE一样浏览和搜索Github代码。
Sourcegraph插件简介
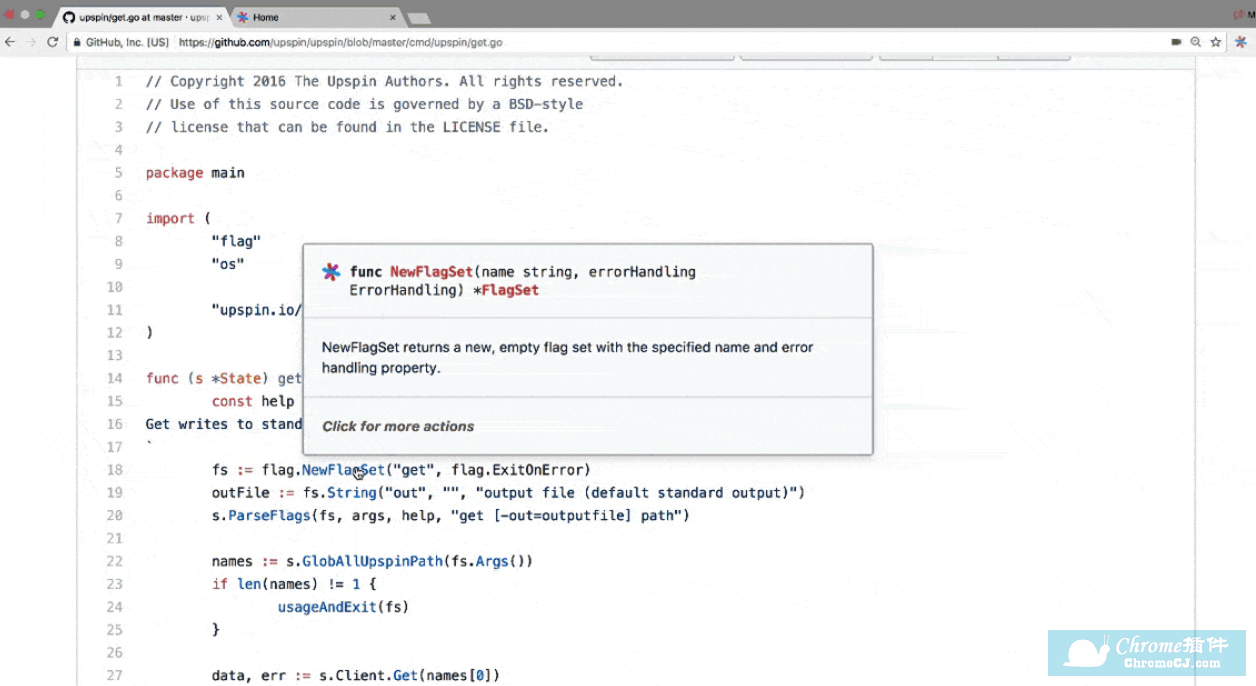
Sourcegraph 是一款能够根据语义来把Web上的开源代码编入索引的代码搜索浏览工具。你可以从代码仓库和安装包甚至是函数里搜索代码,同时也可以直接点击被完全创建了链接的代码来阅读文档、跳转到变量定义或者马上找到可用的Demo。总而言之,你可以在你的web浏览器上完成这一切,而不需要配置任何编辑器。由Sourcegraph 出品的这款Chrome插件,可以非常方便的浏览和搜索Github上的代码,持跨repository搜索、跳转到定义、查找引用等功能,宛若一个功能强大的IDE。核心功能如跳转到定义(Go-to-definition)——浏览文件或查看pull请求时,将鼠标悬停在代码上可以查看文档提示,单击即可跳转到定义、查找引用或全文搜索。

Sourcegraph chrome扩展使用方法
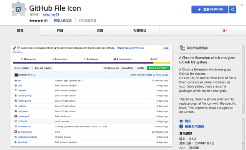
1. 首先离线安装Sourcegraph chrome扩展程序,其安装方法同:chrome插件的离线安装方法。最新Chrome浏览器下载地址:https://huajiakeji.com/chrome/2017-09/813.html。

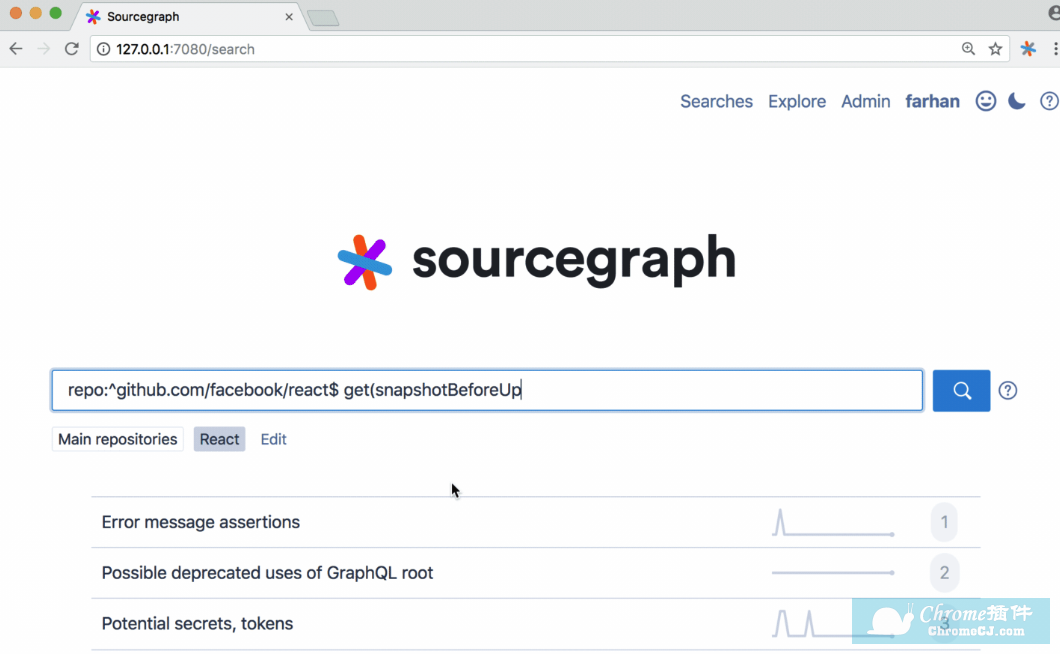
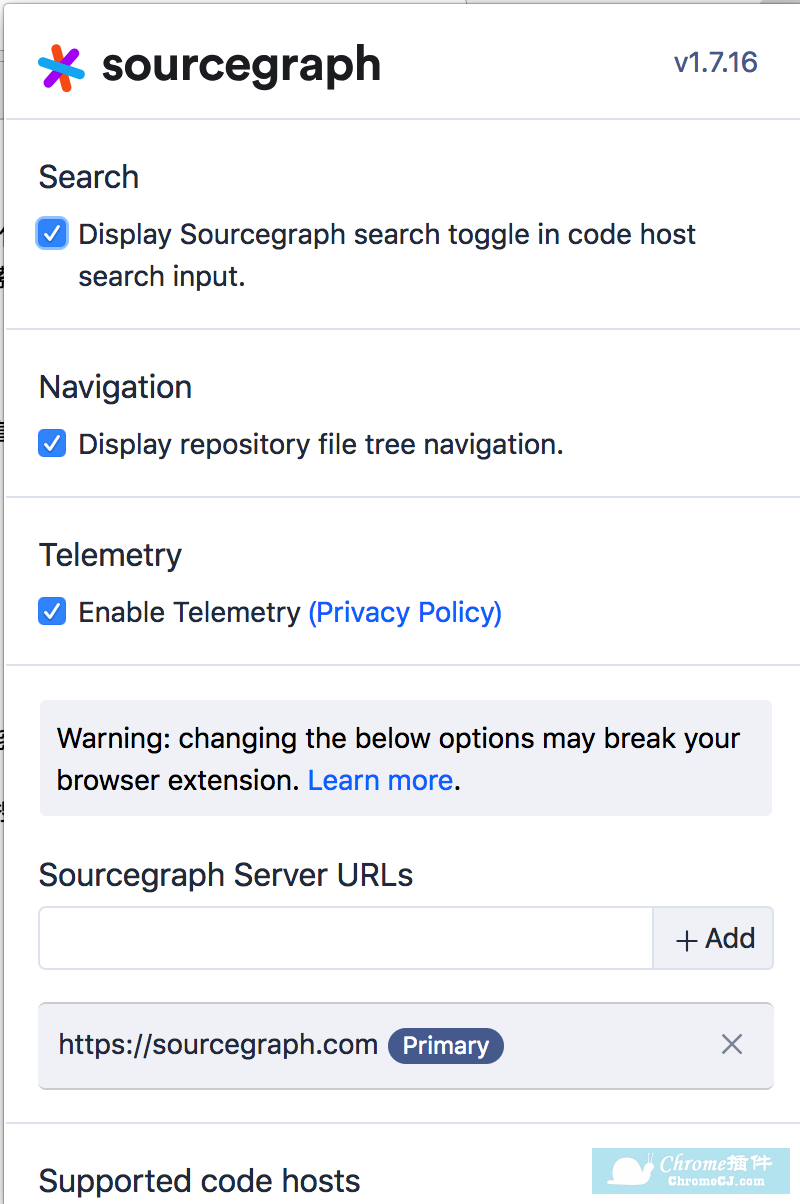
2、Sourcegraph chrome扩展程序安装成功后,我们点击浏览器上方的按钮可以看到:


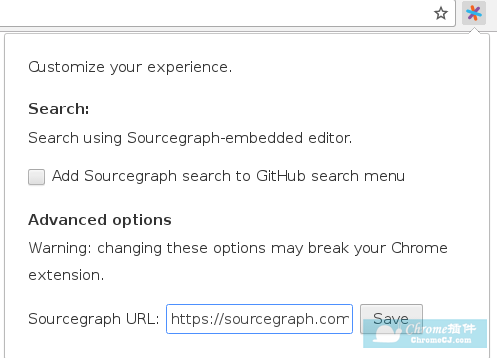
4、如果你希望在搜索时仍停留在GitHub上,在选项面板中选择“添加源搜索到GitHub搜索菜单”即可,以后搜索时只需使用GitHub本身的搜索框。

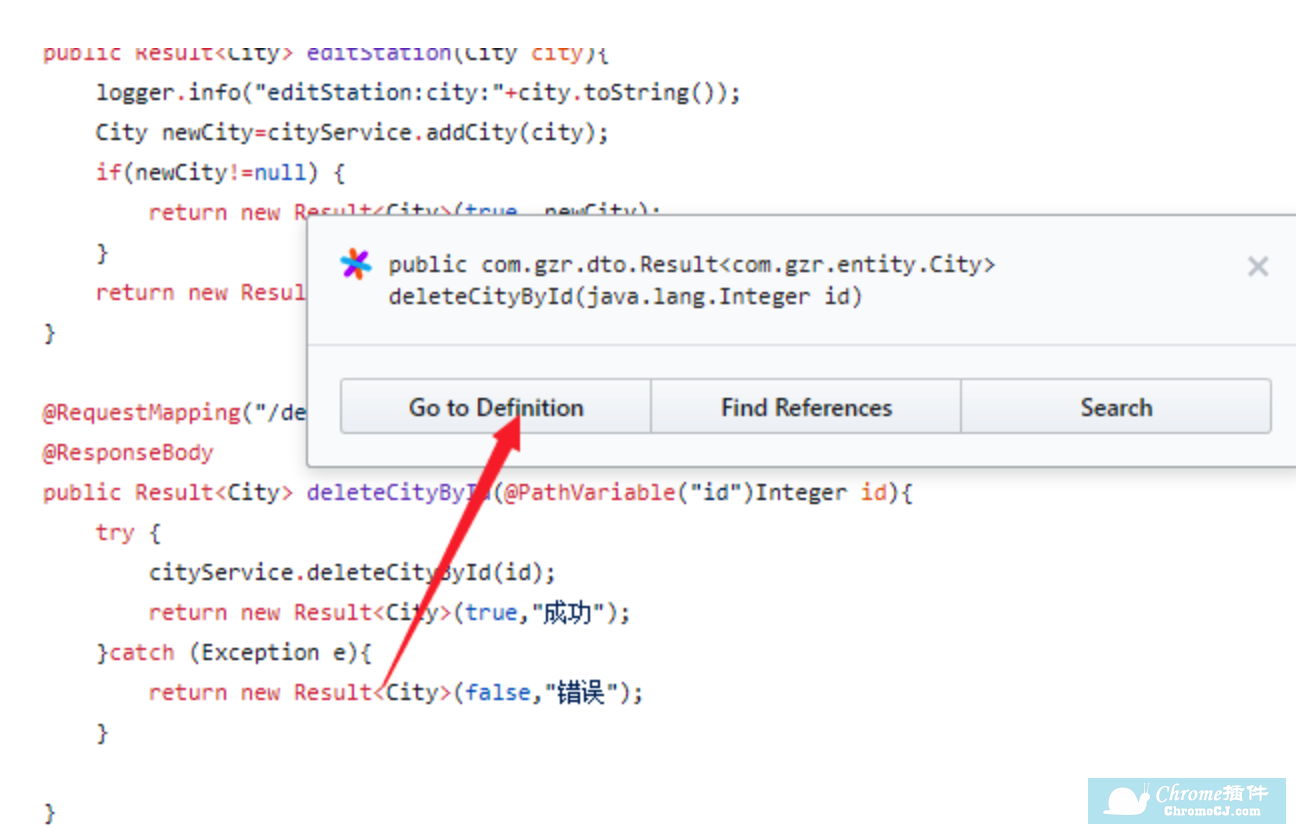
5、对于插件支持的语言,可以直接转到某个元素的定义,而且就算在不同的repository中,也可以直接跳转。目前支持的语言有 Go, Java, Type, Java, PHP, 后续还将支持更多的语言。

6、Sourcegraph chrome扩展程序还支持查找引用、还可以找到方法的所有调用者,就像一个功能强大的IDE一样.
Sourcegraph chrome扩展联系方式
1.内容由https://about.sourcegraph.com/提供
Sourcegraph插件:轻松浏览和搜索Github上的代码下载地址
点击下载Sourcegraph插件:轻松浏览和搜索Github上的代码


 4.8 分
4.8 分



 4.3 分
4.3 分












 3.4 分
3.4 分