User-Agent Selector的开发背景
现在随着移动设备越来越流行,传统的网页开发的模式已经开始慢慢向移动设备的领域进军,但是由于移动设备的浏览器种类比传统PC机上的浏览器更加五花八门,用户就需要对每一个移动设备中浏览器进行大量的测试才能满足大部分用户的要求,而一般的开发人员可不会真的准备这么多的手机或者其他移动设备去一个一个地测试,还有一种比较简单的方便就是使用电脑中的浏览器来模拟移动设备中的浏览器。
因为一个网站用于识别电脑上的浏览器还是移动设备中的浏览器主要是看浏览器给当前网站发送的请求中的User-Agent信息,所以我们就可以利用这个规则改变浏览器中的User-Agent信息来模拟移动设备来请求网页,但是如果我们每次请求网页的时候都修改一次User-Agent信息那就太麻烦了,所以今天给大家介绍一款可以快递切换浏览器中的User-Agent信息的chrome扩展。
User-Agent Selector的简介
User-Agent Selector是一款可以快速切换当前chrome浏览器User-Agent信息到手机等移动设备的chrome插件,用户安装了User-Agent Selector插件以后,如果需要模拟移动设备对某个网页进行方便,就不再需要每次在开发者工具中修改请求的User-Agent信息,只需要点击谷歌浏览器右上角的User-Agent Selector插件按钮并在弹出的窗口中选择相应的设备User-Agent即可,如果User-Agent Selector插件已经提供的User-Agent不满足用户的需求或者和用户需要的User-Agent有些不一样,也可以使用User-Agent Selector插件的选项配置出个性化的User-Agent信息并保存到chrome浏览器中随时可以使用。
User-Agent Selector的使用方法
1.在谷歌浏览器中安装User-Agent Selector插件并在chrome的扩展管理器中启动自定义User-Agent信息的功能。User-Agent Selector的下载地址可以在本文的下方找到,安装离线chrome插件的方法可以参考本站的置顶文章。
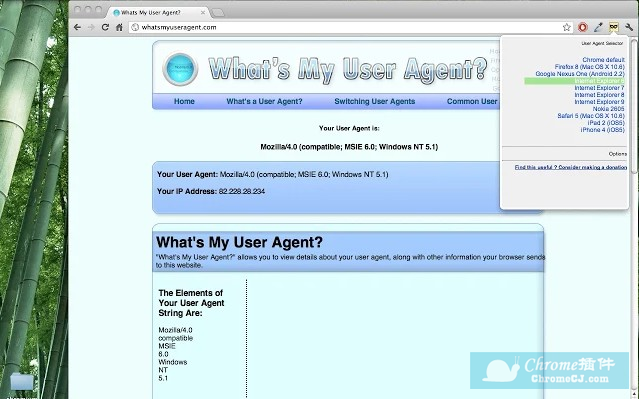
2.打开任意一个网站,然后点击chrome右上角的User-Agent Selector插件按钮即可弹出一个User-Agent选择列表,用户在列表中选择一种自己想要的常见User-Agent即可改变chrome的请求信息,如图所示:

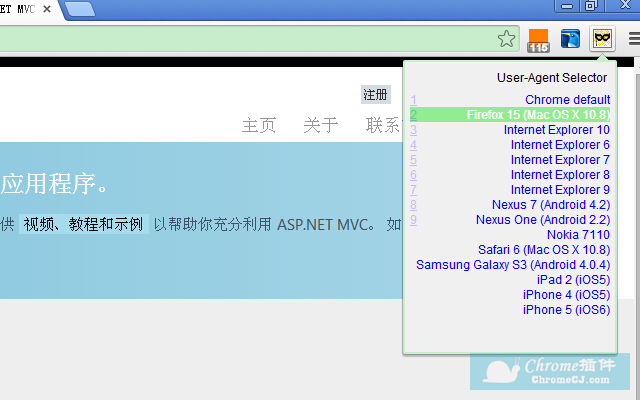
3.默认情况下User-Agent Selector插件使用的是chrome浏览器中的User-Agent来访问网站,用户还可以选择模拟Firefox的浏览器来访问指定的网站,如图所示:

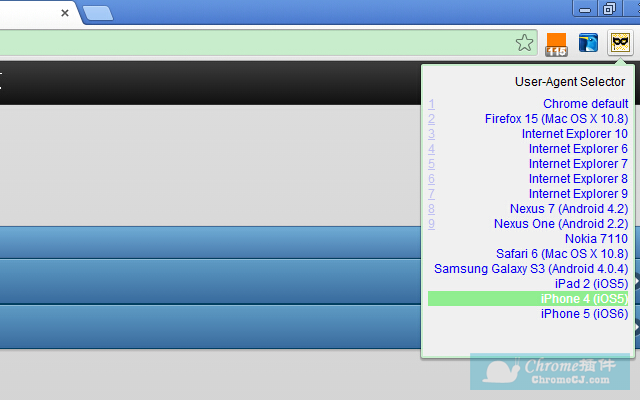
4.如果要测试该网站在移动设备中的显示就可以改变User-Agent Selector插件的User-Agent选项来模拟手机等移动设备来请求网站,如图所示:

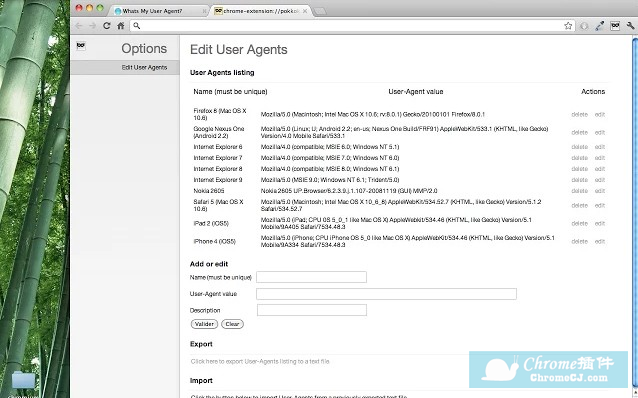
5.如果用户需要自定义User-Agent的请求信息,可以右键点击chrome右上角的User-Agent Selector插件按钮来启动个性化选项配置界面,在该界面中用户可以新增、修改、删除User-Agent来配置自己需要的设备类型,如图所示:

User-Agent Selector的注意事项
1.User-Agent Selector只能改变浏览器中请求头部中的User-Agent信息,对其他的信息无法进行更改,如果需要更加多的内容修改可以使用谷歌浏览器的开发者工具。
2.User-Agent Selector虽然能够模拟移动设备来请求网站,但是无法改变电脑中浏览器的分辨率来达到更加逼真的效果。
User-Agent Selector的联系方式
1.作者:Laurent Perez。
2.博客:chromeuseragentselector.wordpress.com。
使用User-Agent Selector插件模拟手机等移动设备访问网站下载地址
点击下载使用User-Agent Selector插件模拟手机等移动设备访问网站


 3.6 分
3.6 分

 3.2 分
3.2 分





 2.0 分
2.0 分
