Viewport Resizer的开发背景
现在开发人员如果要开发一个同时支持PC端与手机端的网站的话,由于电脑和手机显示屏肯定不一样大小的,所以要跟对手机等移动设备进行单独地测试,而对于电脑上的浏览器来说,其视角一般比电脑的分辨率稍微小一点,但是肯定比手机设备要大得多了,如果我们每次测试的时候手动地调整浏览器进行缩放的效果和手机中显示的效果并一定是一样的,因为电脑上的浏览器缩放到一定程度就会出现滚动条,无法达到逼真的测试效果,所以我们需要一款能够改变PC机中浏览器的视角的谷歌浏览器插件。
Viewport Resizer的简介

Viewport Resizer是一款可以自由调整当前浏览器视角大小的谷歌浏览器插件,在chrome浏览器中安装了Viewport Resizer插件以后,开发人员可以很方便地在电脑的浏览器中模拟手机等移动设备的视角大小,通过这些相对真实的视角模拟开发人员可以更加及时地调整移动设备中网站的显示效果。
Viewport Resizer为开发人员提供了集中常见的视角大小,其中包括手机等移动设备、平板设备、大屏PC浏览器等常见的浏览器视角大小,用户可以点击这些按钮轻松切换到相应的视角大小,除此之外,用户还可以在浏览器的上方自定义当前的视角大小来获得更加个性化的浏览器视角调整。
Viewport Resizer的使用方法
1.在谷歌浏览器中安装Viewport Resizer插件,并在chrome的扩展管理器中启动调整浏览器视角大小的功能,Viewport Resizer的下载地址可以在本文的下方找到,安装离线chrome插件的方法可以参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
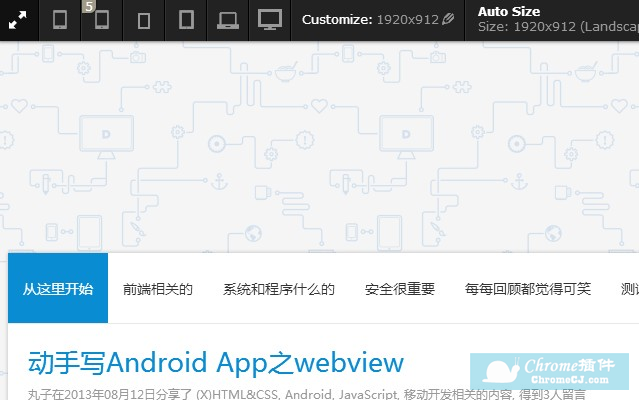
2.使用谷歌浏览器打开任意一个需要测试不同浏览器视角显示效果的网站,然后点击谷歌浏览器右上角的Viewport Resizer插件按钮,并在页面上方弹出的工具栏中选择常见的浏览器视角大小按钮启动测试功能,如图所示:

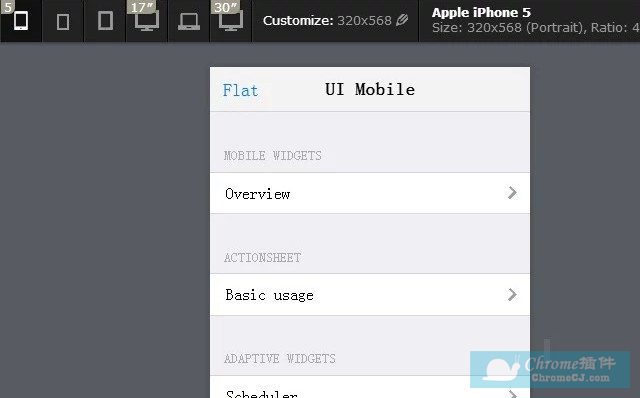
3.如果用户需要更加个性化的浏览器视角调整,还可以使用Viewport Resizer插件的自定义浏览器视角大小的功能,如图所示:

4.如果用户想要回归到原始状态,可以点击工具栏右上角的关闭按钮,或者点击自动调整浏览器视角大小即可。
Viewport Resizer的注意事项
1.Viewport Resizer插件只能修改浏览器显示大小,对于手机网站来说请求的User-Agent信息仍然是PC浏览器发出的信息,如果想要改变浏览器请求的User-Agent头部信息,可以参考:使用User-Agent Selector插件模拟手机等移动设备访问网站。
2.Viewport Resizer虽然能够模拟移动设备中的视角大小,但是由于电脑的屏幕大小固定的原因,真实的测试效果可能会有点差别。
Viewport Resizer的联系方式
1.来自:i.wanz.im。
改变浏览器视角大小:Viewport Resizer下载地址
点击下载改变浏览器视角大小:Viewport Resizer


 4.0 分
4.0 分

 3.0 分
3.0 分
 2.0 分
2.0 分
