1px的开发背景
网页的前端设计师在设计网站的时候,通常是先把网页的美工图做出来,然后对美工设计图进去切片,再使用DW等网页设计工具设计出网页的最终显示效果,但是使用HTML来表现设计图的最终效果的时候,总会时不时地产生一些设计偏差,当这个偏差的像素非常小的时候,使用肉眼观察可能无法进行准确地发现,而如果我们把图片直接缩小拖动到Chrome中进行对比的时候,又会由于图片的播放器的边框而无法准确地查看,而这项工作使用Chrome插件来完成就再合适不过了,下面就介绍一款可以帮助设计师对于设计图和网页最终显示效果的谷歌浏览器插件。
1px的简介

1px是一款可以帮助用户观察设计图与网页最终效果的偏差的谷歌浏览器插件,用户在Chrome中安装了1px插件以后,就可以在使用1px插件打开网页的最终效果页面以后,点击添加设计图,并把设计图插入到当前的网页中与网页效果进行对比。用户可以通过鼠标点击1px添加到网页中的半透明地的设计图,与网页的原图进行重合对比,进而观察出网页的设计是否合理。
1px的使用方法
1.在谷歌浏览器中安装1px插件,并在Chrome的扩展器中启动设计图与网页实际效果对比的功能,1px插件的下载地址可以在本文的下方找到,离线1px插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
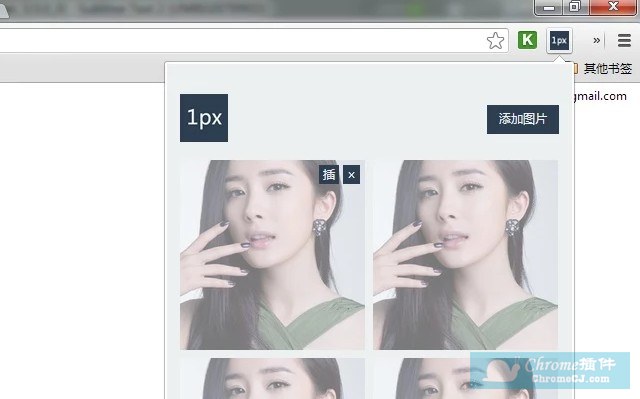
2.使用Chrome打开需要观察的效果图网页,再点击Chrome右上角的1px按钮,在1px插件弹出的窗口中点击添加按钮,并选择本地计算机中的图片添加到预览图中,如图所示:

3.用户在鼠标悬浮在预览图上面的设计图上的时候,就会出现插入和删除的按钮,如果点击插入按钮,就可以把当前的设计图添加到网页中。
4.用户添加设计图到当前网页的时候,会以半透明的方式显示到当前网页中的,用户可以通过使用鼠标拖动该设计图与网页的最终效果相比较(由于该设计图没有边框,还是半透明的状态,所以很容易看出设计图与最终效果的差别)。
1px的注意事项
1.因为Chrome的安全策略,用户只能对网络URL(或者本地IIS等服务器产生的URL)进行与设计图对比,对比本地计算机中的HTML文件无法进行比较。
2.1px只会帮助用户对网页中的显示效果,并不会对用户的其他操作进行判断和干扰。
3.目前1px插件还是预览版,有些功能可能还没有完善。
1px的联系方式
1.来自:dainiel.github.io/1px。


 4.3 分
4.3 分


 3.0 分
3.0 分



 2.2 分
2.2 分