CSSViewer的开发背景
网页的开发者在设计一个网页的时候,如果使用的CSS是一些公共库,比如jQuery UI,bootstrap等库的时候,需要大量的公共库CSS名称,如果用户只是参照API的话,在查看了大量API会浪费很多时间,如果给用户一个DEMO的页面,让用户自由查看该页面中的元素CSS,就可以让用户迅速地模仿和使用这些公共库,从而达到加快开发速度的目的。
CSSViewer的简介
CSSViewer是一款可以帮助用户快速查看当前的网页元素的CSS属性的谷歌浏览器插件,在Chrome中安装了CSSViewer插件以后,用户就可以在设计网页的时候,快速地模仿网页中某个元素的表现形式,这对于一些使用公共库的开发者来说会大大地节约开发时间(寻找api的时间),用户只需要把鼠标放在元素上就可以快速地查看该元素的具体CSS属性。
CSSViewer的使用方法
1.在谷歌浏览器中安装CSSViewer插件,并在Chrome的扩展器中启动CSS查看器的功能,CSSViewer插件的下载地址可以在本文的下方找到,离线CSSViewer插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
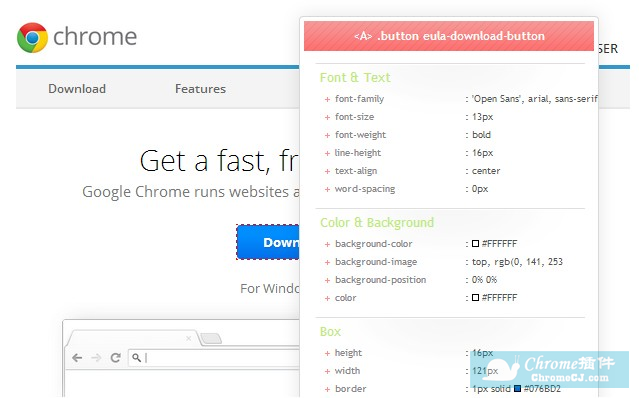
2.点击Chrome右上角的CSSViewer插件按钮,这时候,用户就可以把鼠标在网页中进行浮动,从而找到需要看到的CSS属性,当用户浮动到一个元素上的时候,CSSViewer插件会自动以弹出窗口的形式,提醒用户该元素的详细CSS内容,包括字体大小、CSS类名、背景颜色、宽度、高度等,如图所示:

CSSViewer的注意事项
1.CSSViewer查看器只能查询到当前网页元素的CSS元素属性,对于网页中的Javascript无法进行查看到,有脚本多元素进行CSS影响时,CSSViewer插件也无法检测到变化。
2.用户需要先点击Chrome右上角的CSSViewer插件按钮,才能启动CSS的观察模式,再次点击就可以取消。
CSSViewer的联系方式
1.作者:M.ed。


 4.5 分
4.5 分
 4.0 分
4.0 分




 3.0 分
3.0 分



 1.6 分
1.6 分