WhatFont的开发背景
当你在浏览一个精美的网站的时候,往往会遇到各种各样的个性化的字体,想不想知道这些字体是什么名字?当然,如果你会使用开发者工具和懂一点css的话应该能很快找到答案,但是今天给大家推荐一款更加简单的方式来获取当前的字体名称的谷歌浏览器插件。
WhatFont的简介
WhatFont是一款可以帮助用户识别当前网页中的字体的谷歌浏览器插件,在chrome中安装了WhatFont插件以后,用户可以选择当前网页中的字体进行查看,WhatFont插件会给出当前网页字体的详细信息,如果您是一位网页的前端开发人员,使用该插件能够帮助用户更快地了解到网页中的字体,从而结合这些字体创建出一个精美的网站。
WhatFont的使用方法
1.在谷歌浏览器中安装WhatFont插件,并在Chrome的扩展器中启动识别网页中的字体的功能,WhatFont插件的下载地址可以在本文的下方找到,离线WhatFont插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
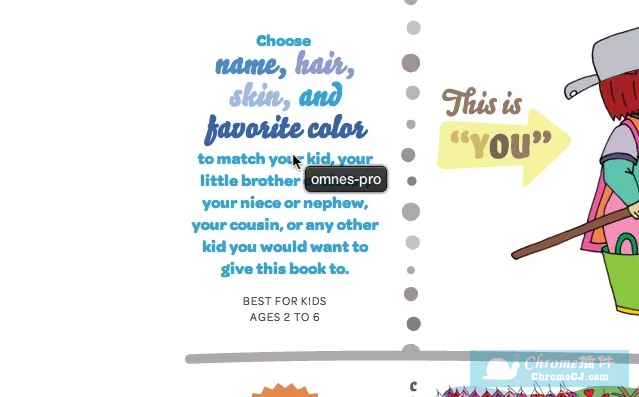
2.把鼠标放在那些个性化的字体上面,WhatFont插件就会提示出该字体的名称,如图所示:

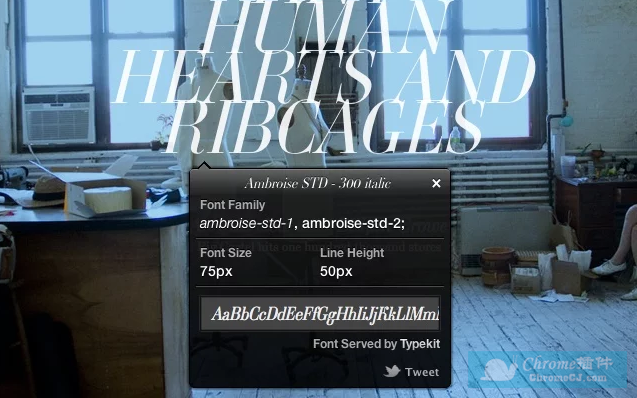
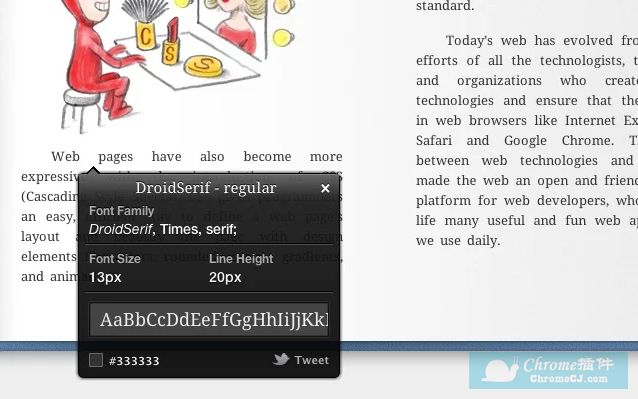
3.用户还可以查看该字体的详细信息,包括字体的大小,和全部字体的样式等,如图所示:

4.不管是小段的个性化文字还是大篇的文章,WhatFont插件都能够很好地支持,如图所示:

5.网页中遇到的字体都可以使用WhatFont插件进行尝试,如图所示:

WhatFont的注意事项
1.WhatFont插件目前只支持识别英文字体。
2.WhatFont插件并不能保证百分百地识别当前的字体。
3.对于一些图片的字体,WhatFont可能无法识别。
WhatFont的联系方式
由 chengyinliu.com 提供.


 4.6 分
4.6 分
 4.3 分
4.3 分





 3.0 分
3.0 分