Axure谷歌浏览器插件开发背景
Axure RP 是一个专业的快速原型设计工具,是产品经理(Product Manager)的首选利器,没有之一。Axure,代表美国 Axure 公司;RP 则是 Rapid Prototyping(快速原型)的缩写。它能够让我们快速创建应用软件或 Web 网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。对于很多需要设计产品原型的朋友来说,Axure RP Pro可谓是非常方便、好用的一款软件,因为它不仅能绘制出详细的产品构思,也能生成浏览器格式的产品原型。但是如果想把原型拿给客户查看,但是在生成HTML文件时非常容易出错。因为在生成HTML并且打开查看时会询问我们用什么浏览器打开,如果选择的时是谷歌浏览器,那么就无法正常访问。如果用其他浏览器打开时则不会出现这个问题。所以想要在chrome浏览器中查看Axure RP则必须要先安装Axure谷歌浏览器插件。

我们经常会看到以下这些关于Axure Rp的问题:
1、我用Axure做的原型怎么不能用谷歌浏览器查看?
原因就是没有安装Axure谷歌浏览器插件。
2、到哪里下载Axure谷歌浏览器插件?
可以到谷歌应用商店直接下载,也可以在本站下载。当然不下载任何插件,在Axure Rp软件本身里面就能够找到Axure谷歌浏览器插件。其实,这个插件可以不去下载。因为,在Axure生成的HTML文件中就有这个插件。我们只需要,把它安装到浏览器就可以了。所以,
3、Axure谷歌浏览器插件下载下来怎么安装?
Axure谷歌浏览器插件的安装方法参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
Axure谷歌浏览器插件使用说明
1.在用Axure在chrome查看原型时,没有安装Axure谷歌浏览器插件时无法显示会有提示信息,教大家如何安装插件:
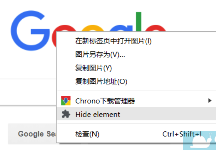
打开谷歌内核的浏览器,在浏览器中地址栏中输入chrome://extensions/ 或者点击浏览器的右上角选择更多工具->扩展程序,将下载到本地的.crx文件拖入到扩展程序中,点击确定完成安装即可。
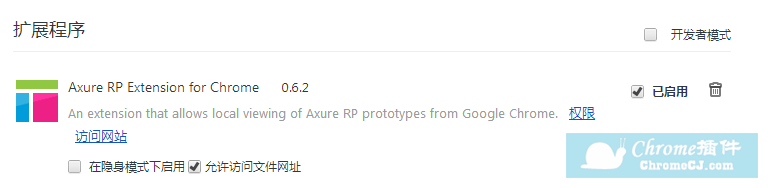
2.设置:依次打开浏览器菜单–工具–扩展程序–Axure RP Extension For Chrome 0.62–勾选相关选项(见下图)
安装完之后,需要在Chrome里的工具——扩展程序里,将“允许访问文件网址”选中。
否则,还是无法演示本地的axure生成文件。

Axure谷歌浏览器插件注意事项
1.记住一定要选择“允许访问文件地址”
Axure谷歌浏览器插件联系方式
1.由www.axure.com提供


 4.7 分
4.7 分

 4.5 分
4.5 分





 3.0 分
3.0 分







 2.0 分
2.0 分