XPath Helper Chrome插件开发背景
每一个写爬虫、或者是做网页分析的人,相信都会因为在定位、获取xpath路径上花费大量的时间,甚至有时候当爬虫框架成熟之后,基本上主要的时间都花费在了页面的解析上。在没有这些辅助工具的日子里,我们只能通过搜索html源代码,定位一些id去找到对应的位置,非常的麻烦,而且经常出错。而我们今天要介绍的这款XPath Helper可以很好的帮助大家解决这个难题。XPath Helper Chrome插件简介
xpath helper插件是一款免费的chrome爬虫网页解析工具。可以帮助用户解决在获取xpath路径时无法正常定位等问题。该插件主要能帮助你在各类网站上通过按shift键选择想要查看的页面元素来提取查询其代码,同时你还能对查询出来的代码进行编辑,而编辑出的结果将立即显示在旁边的结果框中。

XPath Helper Chrome插件logo

XPath Helper Chrome插件使用方法
1.XPath Helper插件的离线安装方法参照:chrome插件的离线安装方法。最新chrome浏览器下载地址:https://huajiakeji.com/chrome/2017-09/813.html。
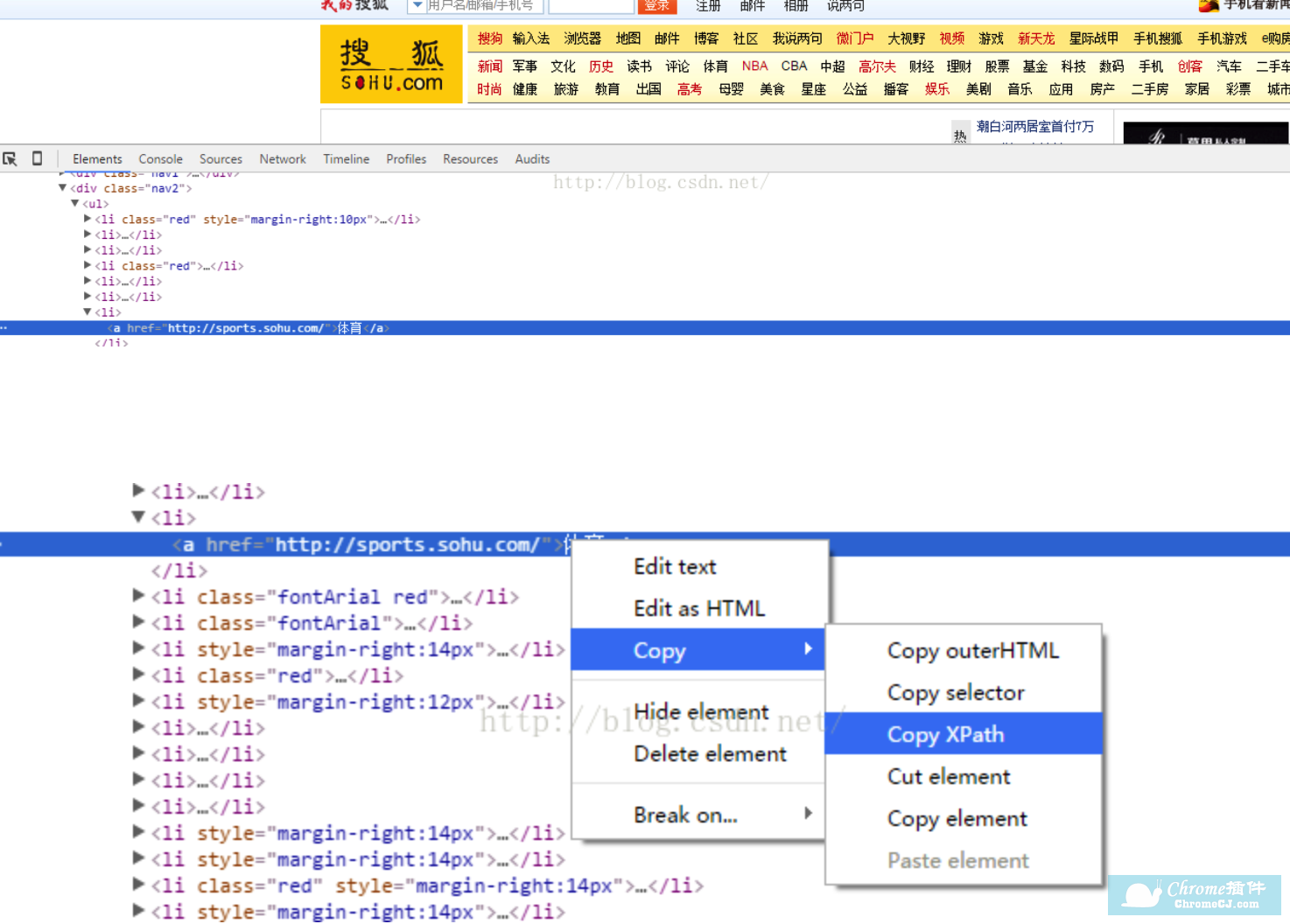
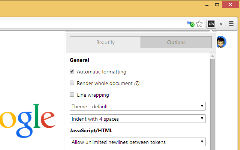
2.在chrome浏览器安装好xpath helper插件后,该插件在安装后,只会在之后打开的标签页上启用效果,安装之前打开的标签页则无法使用,在新的页面中你可以通过点击界面右上角的插件图标来打开插件窗口。打开某个网页(以搜狐为例)拷贝目标页面元素的XPATH,如下图所示:
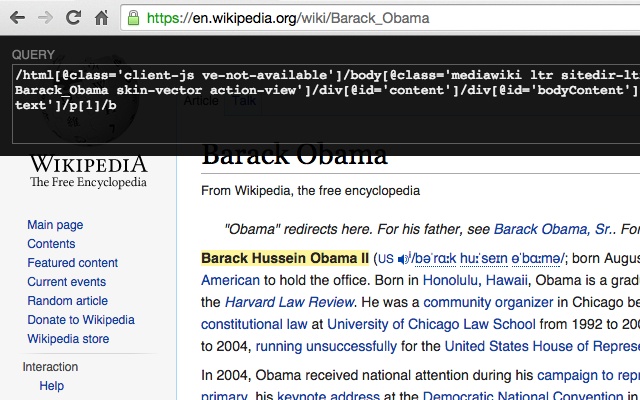
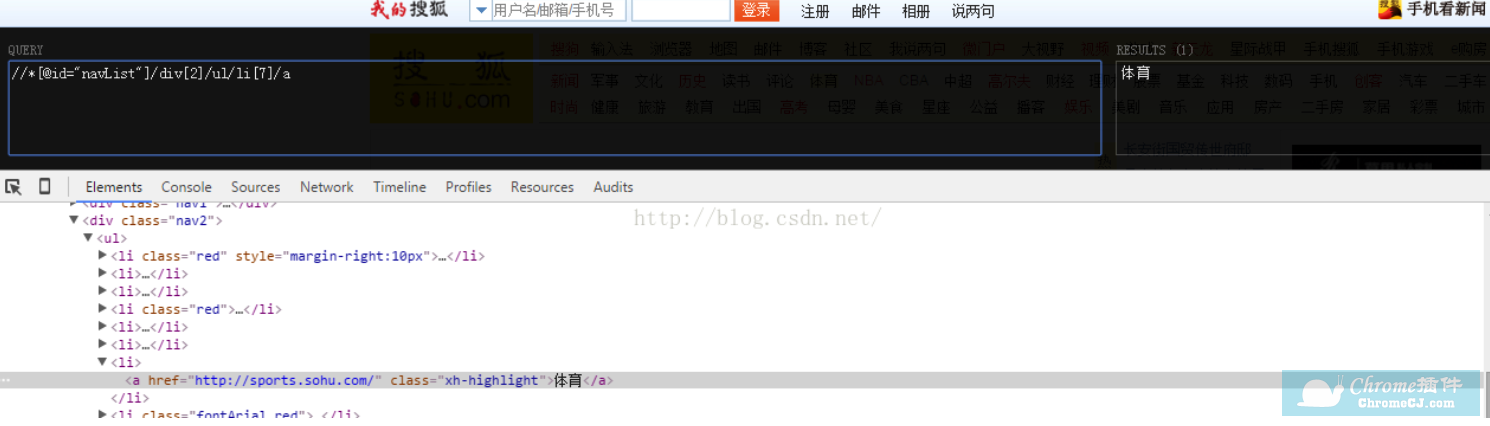
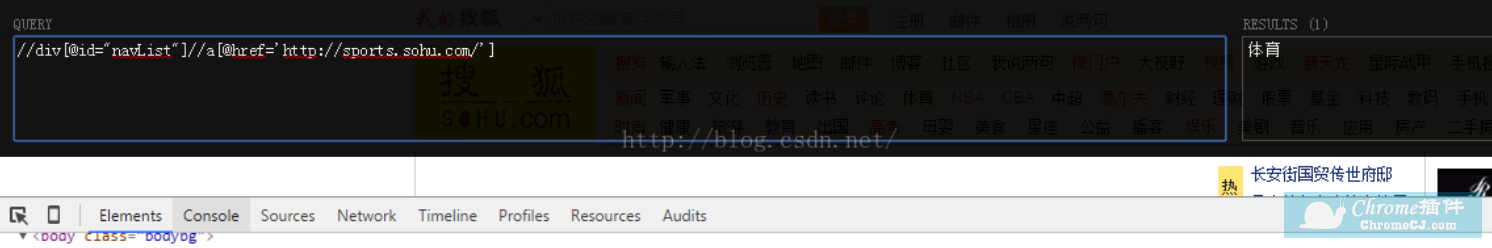
2.点击浏览器右上角xpath-helper图标 打开xpath-helper工具,并将拷贝的XPATH 复制到 小怕xpath-helper 左边的输入框中,右侧输入框将显示XPATH定位的元素的文本内容.或者点击 Ctrl + Shift + X 激活 XPath Helper的控制台,然后您可以在 Query 文本框中输入相应 XPath 进行调试了,提取的结果将被显示在旁边的 Result 文本框中,如下图所示:

3.这样你就可以优化你的xpath了。

4、xpath helper官方文档上介绍的使用方法如下:
打开窗口后,按shift键并移动鼠标至你需要查看的区域即可立即在插件窗口中显示其代码查询结果。
1)打开一个新的标签,并导航到你最喜欢的网页。
2)按Ctrl-Shift键-X以打开XPath辅助控制台。
3)按住Shift键鼠标在页面上的元素。查询框会不断更新,以显示鼠标指针下面的元素充分XPath查询。结果框其右侧将显示评价结果的查询。
4)如果需要的话,可以直接在控制台编辑XPath查询。在结果框中将立即反映任何变化。
5)再次按Ctrl-Shift键-X关闭控制台
XPath Helper Chrome插件注意事项
虽然XPath Helper插件使用非常方便,但它也不是万能的,有两个问题:
1.XPath Helper 自动提取的 XPath 都是从根路径开始的,这几乎必然导致 XPath 过长,不利于维护;
2.当提取循环的列表数据时,XPath Helper 是使用的下标来分别提取的列表中的每一条数据,这样并不适合程序批量处理,还是需要人为修改一些类似于*标记等。不过,合理的使用Xpath,还是能帮我们省下很多时间的!


 4.6 分
4.6 分

 4.3 分
4.3 分





















 3.3 分
3.3 分




