XPath Helper Wizard Chrome插件官方简介
XPath Helper Wizard是一个可以创建XPath查询选择类似的元素并且返回可视化结果的chrome插件,跟我们之前介绍的XPath Helper非常的类似。

XPath Helper Wizard Chrome插件安装方法
下面说下CRX格式安装方法-Chrome插件离线安装。离线安装方法参照怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?记得下载最新谷歌浏览器chrome浏览器下载。
1.找到XPath Helper Wizard.crx文件。
2.在谷歌地址栏输入:chrome://extensions/回车,即可打开扩展程序管理。
3.将XPath Helper Wizard.crx拖入扩展程序界面即可安装。
XPath Helper Wizard Chrome插件使用方法
XPath Helper Plus创建的xpath很短,如果网站发生变化则不太可能破坏。如果父Xpath字段包含Xpath,则相对于该父Xpath生成所有后续Xpath。重要信息:安装此扩展程序后,您必须重新加载任何现有标签页或重新启动Chrome才能使扩展程序正常运行。

说明:
1.打开新选项卡并导航到任何网页。

2.按Ctrl-Shift-X(或OS X上的Command-Shift-X),或单击工具栏中的XPath Helper按钮,打开XPath Helper控制台。

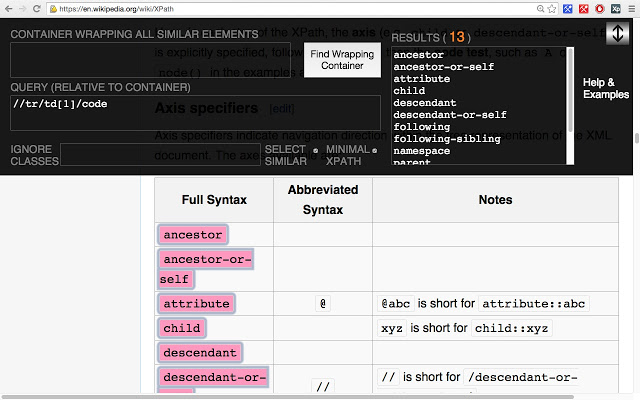
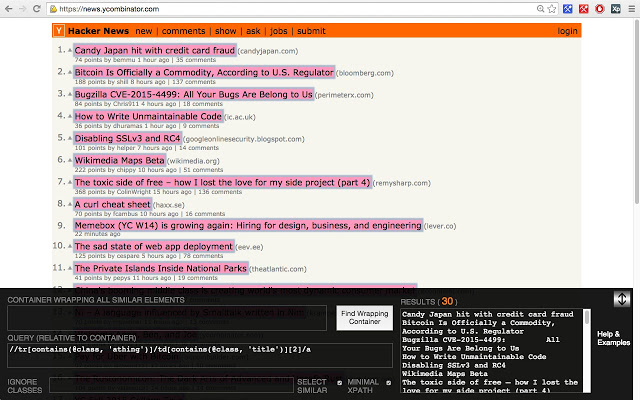
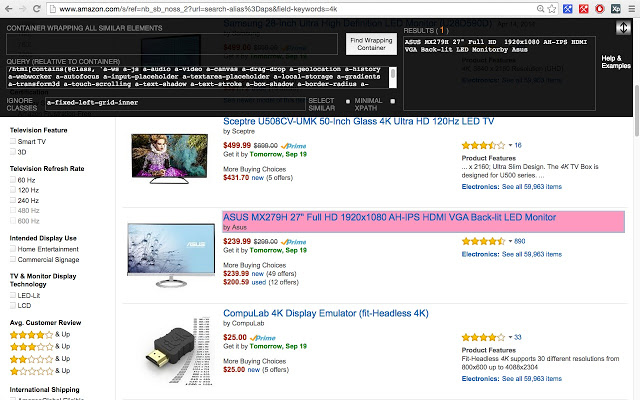
3.在鼠标悬停在页面上的元素上时按住Shift键。查询框将不断更新以显示鼠标指针下方元素的XPath查询,结果框将显示当前查询的结果。
4.如果需要,直接在控制台中编辑XPath查询。结果框将立即反映您的更改。

5.重复步骤(2)关闭控制台。
如果控制台妨碍您,请按住Shift键,然后将鼠标移到它上面;它将移动到页面的另一侧。
需要注意的一点是:在呈现HTML表格时,Chrome会将人工标签插入到DOM中,因此会显示在此扩展程序提取的查询中。


 4.6 分
4.6 分

 4.3 分
4.3 分










 3.4 分
3.4 分














 2.4 分
2.4 分
