CodeCopy开发背景
身为开发者一定对于GitHub不陌生,有许多开放源代码项目都能在这里找到,GitHub作为一款基于Git的代码管理工具和协同工具是很优秀的,然而作为代码浏览和搜索工具,就和IDE差的很远了。我们之前介绍过一些GitHub阅读插件如Sourcegraph、insight.io for github,它们可以让你像 IDE一样浏览和搜索Github代码。开发者常用的除了GitHub还有很多,比如StackOverflow则是寻找解决方案的绝佳去处,很多问题都可以在这个网站找到网友提供的解决办法。不过你可能很纳闷,这些服务为什么都无法让使用者快速复制代码?每次都必须手动选取复制,有时候甚至必须先贴到纯文字编辑器转为文字格式,对此网络上有个开源项目clipboard.js诞生,它可以在网页呈现指令或代码的段落加上一个复制按钮,让使用者快速复制内容,而且整个程序不到3kb。今天要推荐的CodeCopy就是一款基于clipboard.js的免费浏览器扩展,就像它的名字一样,可以快速实现代码复制的功能。

CodeCopy简介
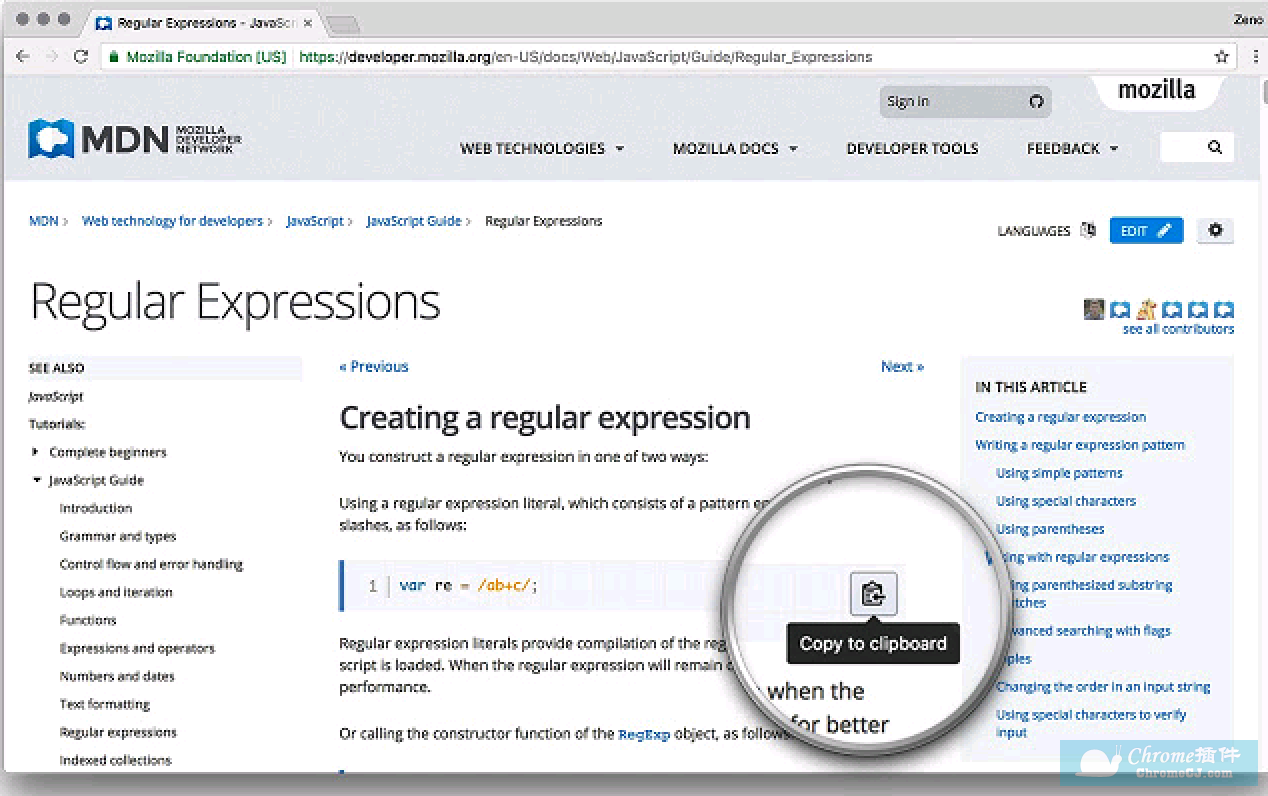
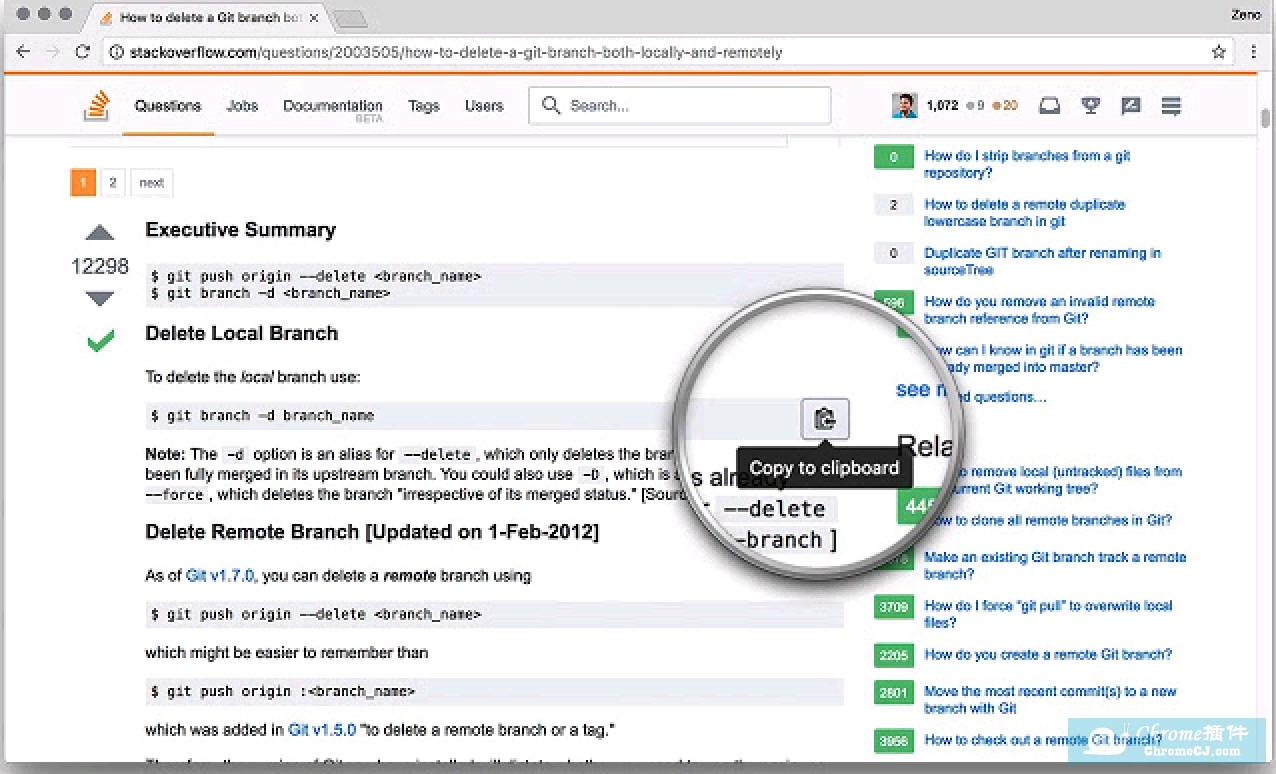
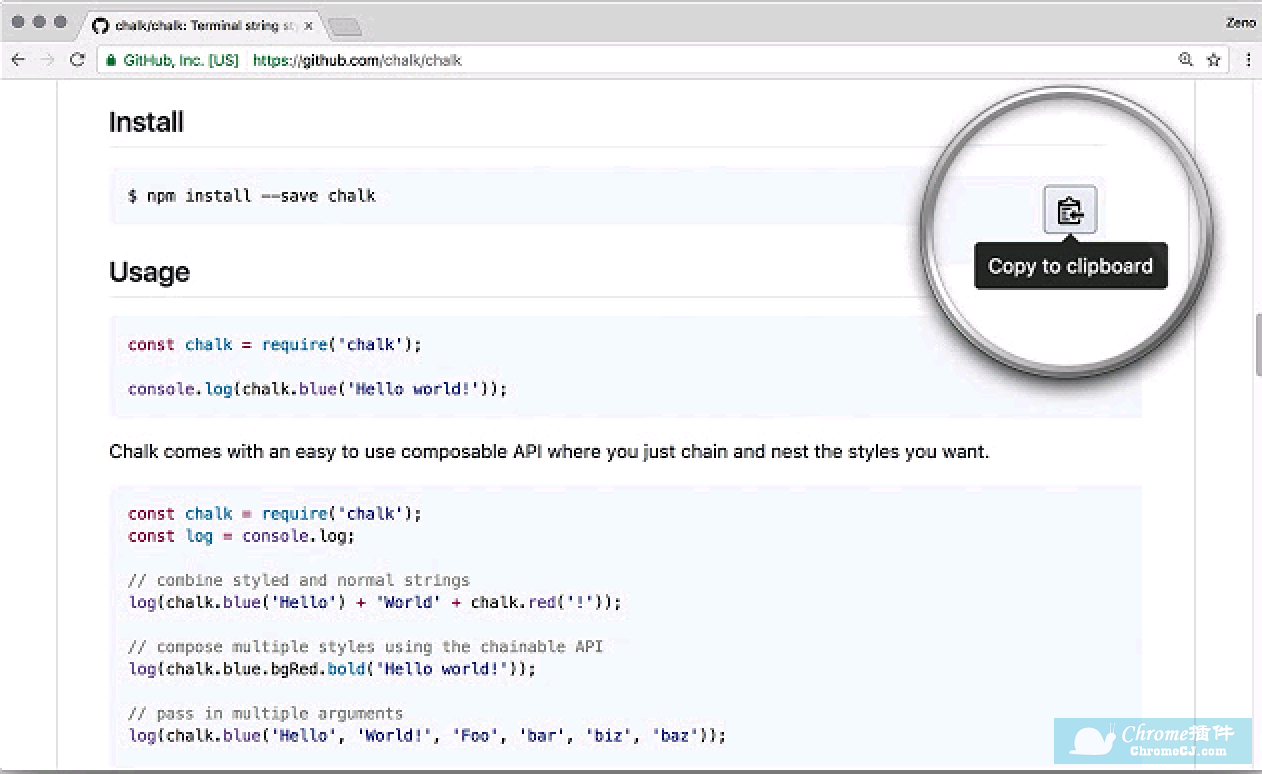
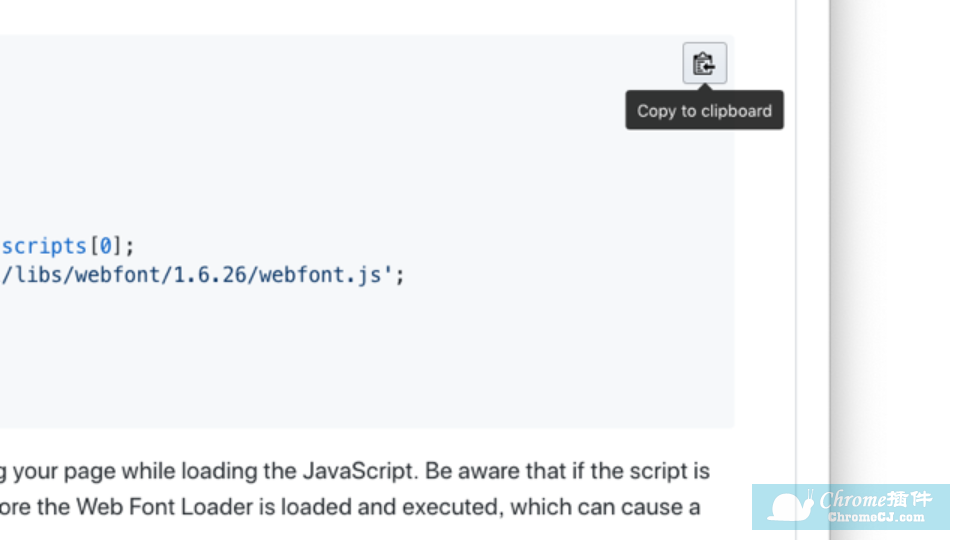
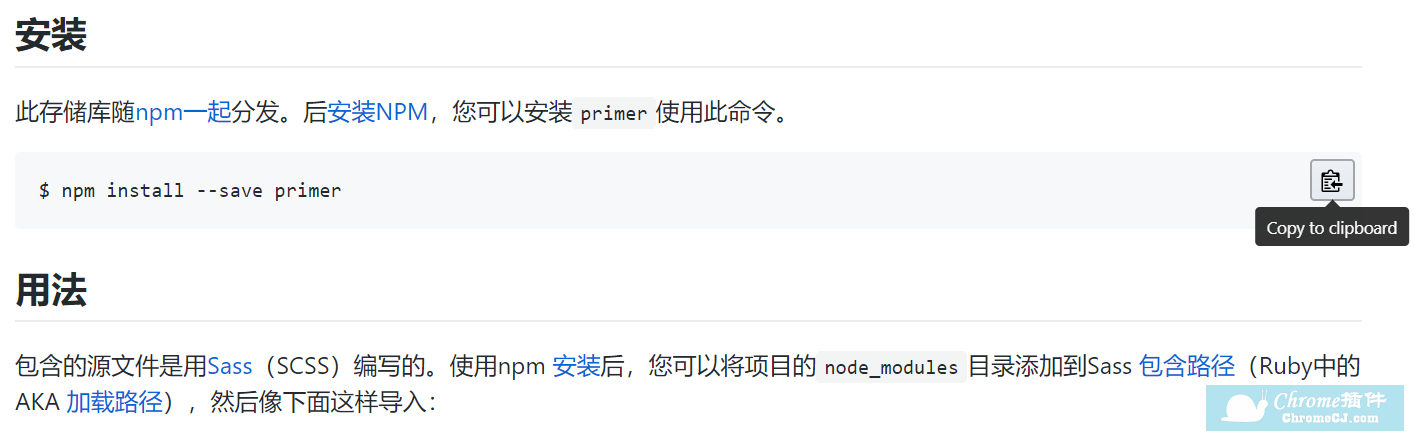
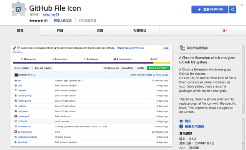
CodeCopy是一款免费的Chrome/Firefox浏览器扩展,它可以让你在支持的代码网站自动载入快速复制代码功能,支持的网站包括:GitHub、 MDN、Gist、StackOverflow、StackExchange、npm和Medium等等。CodeCopy 安装之后会在页面中的代码旁加一个“复制到剪贴板”按钮,完全不用进行任何设置。先来看几个效果图吧:




如果你时常会需要用到网站上的代码,CodeCopy 能让整个工作流程变得更顺畅,当然也不影响到使用习惯,只有鼠标移动到代码时才会于右上角显示复制按钮。
CodeCopy插件使用方法
以下以Chrome为例,Firefox和Chrome上使用方法基本相同。
1、下载之后离线安装chrome插件的方法均可参照:怎么在谷歌浏览器中安装.crx扩展。如果你是最新版Chrome浏览器,可以参考chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法。
2、下载 CodeCopy的crx文件后,打开Chrome的扩展页面(chrome:// extensions /或按Chrome菜单图标>更多工具>扩展程序查找),然后拖放 crx文件到扩展页面安装它;
3、点击“添加拓展程序”完成安装,安装后右上角一样会多一个功能图标,不过点选不会有效果。

4、当你打开CodeCopy支持的网站后,将鼠标移动到代码范围,右上角就会出现一个复制到剪贴板(Copy to clipboard)的按钮,点击就能快速复制这一大段代码。
不过也不是每个段落都会出现CodeCopy 功能,依照clipboard.js 的设计,只有在遇到特定的代码才会发生作用,因此只会在指令或源代码部分出现CodeCopy 按钮。

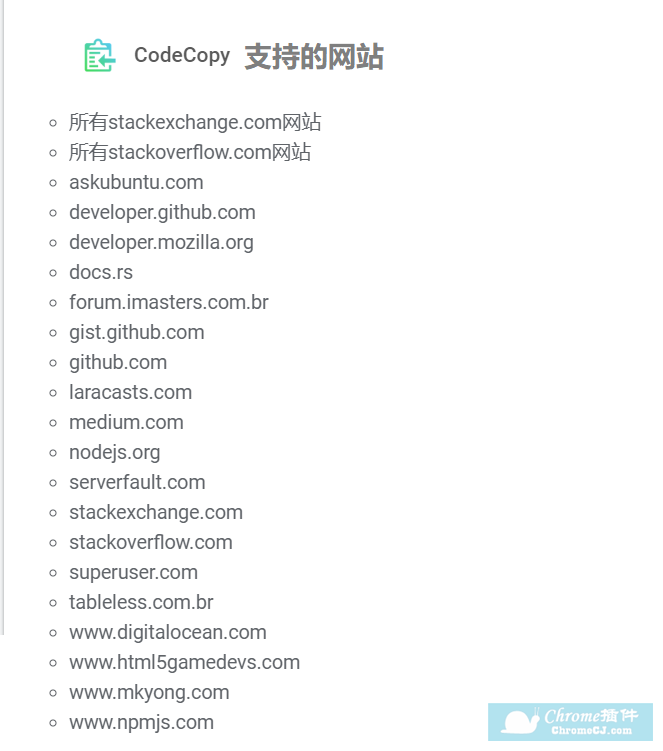
5、CodeCopy支持的网站如下图所示:

CODEcopy插件联系方法
https://github.com/zenorocha/codecopy


 4.6 分
4.6 分

 4.3 分
4.3 分



















 3.4 分
3.4 分






