Hide Element – 隐藏网页上任意元素
有时候我们要在网页上截图时,发现有些内容是不想让它们显示,之前我们的做法是打开浏览器的开发者工具,将对应的元素代码整块删除,然后再进行截图。虽然能达到我们的目的,但这个操作其实还是挺麻烦的,而且对其他不是很在行的朋友来说也是一点也不友好。那么今天的干货又来了,小编就给大家介绍一款浏览器扩展,利用这款插件,我们用鼠标就可以清除自己不想要的内容,然后进行截图,这款扩展叫做 Hide Element。

Hide Element简介
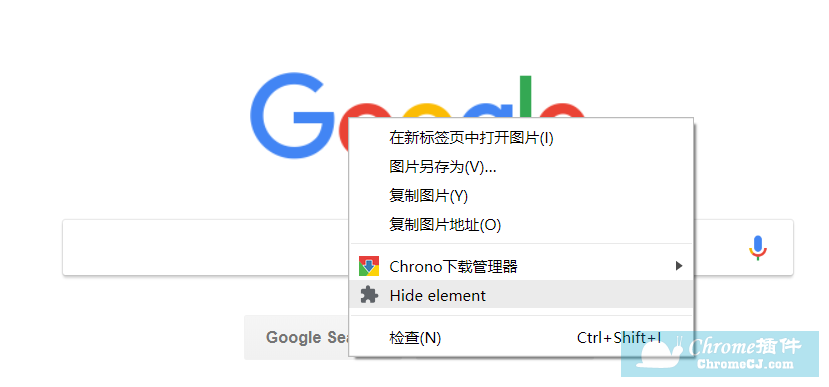
Hide Element是一款可以隐藏网页上任意元素的Chrome开源扩展插件,运行后在想要隐藏的元素上点击鼠标右键,菜单选择「Hide element」后,该元素就会被隐藏。重新刷新页面后隐藏的元素将会重新显示。可以方便开发者调试功能,也方便用户隐藏不想看到的网页元素。Hide Element遵守Apache 2.0开源协议。Hide Element的安装使用
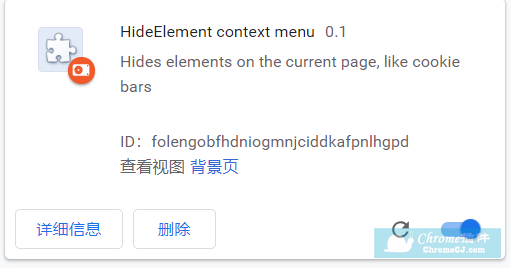
1.由于 Hide Element 并没有上架 Chrome 应用店,所以需要自行进行加载。先从 GitHub 上下载,解压压缩包,从选项页激活插件。安装方法参照:怎么在谷歌浏览器中安装.crx扩展。如果你是最新版Chrome浏览器可以参考chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法。

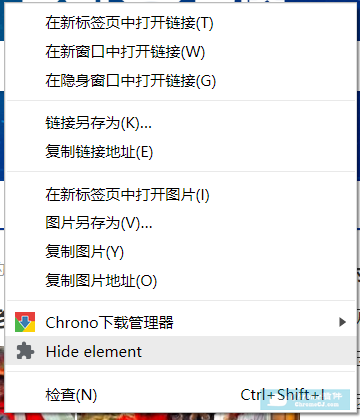
2.安装好后就可以使用了,这款插件主要用处是屏蔽自己不想要的元素,在使用时我们可以点击右键弹出菜单项,在菜单里面有这款插件的选项,点击即可隐藏。这个功能可以用来帮助我们截图,屏蔽掉我们不需要的元素,轻轻点击一下即可,是不是很方便。

3.隐藏完之后可以刷新进行重新加载。
查看更多


 4.5 分
4.5 分
 4.5 分
4.5 分


 3.4 分
3.4 分


 2.4 分
2.4 分